A different type of scripting and their uses are;
Maintaining cookies – Website uses cookies to allow the user to use the website easily for example cookies will give your preference when visiting that website and gives you recommendations when buying things for example when buying things from the internet it will give you preferences to allow shopping much easier.
Checking and validating input. – The use of checking and validating input is when for example for searches or to check a certain box has been filed in correctly with the right information.
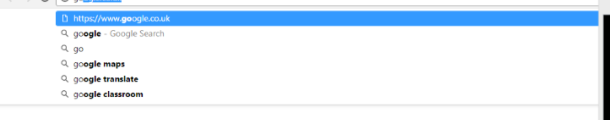
 Browser detention – Browser detection is when a user types a website in the search bar and it shows recommendation of what you might be searching and it will show different types of searches to save you time and effort.
Browser detention – Browser detection is when a user types a website in the search bar and it shows recommendation of what you might be searching and it will show different types of searches to save you time and effort.
Some old browser does not support JavaScript and can cause problems when inserting code as the browser will not recognise and understand JavaScript. And it will just show a bunch of code into the webpage when loading it.
To avoid this note script allows HTML to ignore the comment that the user has inputted so that it will not show on the web page.
JavaScript is an object orientated and event driven.
Nature of languages
Procedural- line by line and it write instruction and the computer just have to read it.
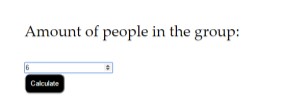
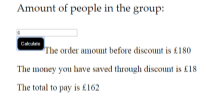
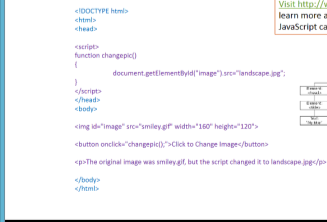
 Event driven – Event driven is when a button is being executed by clicking that button. For example;
Event driven – Event driven is when a button is being executed by clicking that button. For example;


Object oriented language mean that the codes are broken down into objects or pieces and each objects has its own properties.
Inserting script
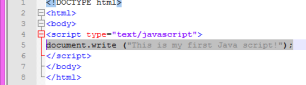
You can add script element to any HTML document by adding extra code into the page. You can add the JavaScript on the head section, body section as long as you have an opening script and a closing script or else it would not work when opening it in a web browser as it would just show you bunch of codes. And also you would need to have a script type to be to tell the web page that it is a script.
Object -Most things in JavaScript is an object e.g Boolean, numbers. An object is a type of data which has its properties own and knows how to trigger it methods.
Example
var person = {firstName:”John”, lastName:”Doe”, age:50, eyeColor:”blue”};
Example from – http://www.w3schools.com/js/js_object_definition.asp
Method – A method is a collection of statement that are grouped, methods are actions that can be performed on objects. The document write means is to output a message on the screen and it could be value or text.

Properties – properties are building block of objects. There are many types of properties in JavaScript. Here is an example of a property using JavaScript.

Example from surfside website.
Handling events
Events are things that happen to a HTML element. JavaScript can react to many events. Events are things that can happen in a browser. If an event is detected, then multiple thigs can happen in the browser e.g. a function might be triggered e.g. pressing a button. These are some of the main event;
A function is a piece of script that be called when the script is run.
For example

A function in JavaScript us defined with a function keyword, with a name, and parentheses (). Functions names can contain letters, numbers, and different types of symbols. The code can be executed if the code is inside a curly bracket {}.
function name(parameter1, parameter2, parameter3) {
code to be executed
}
Example is taken from – http://www.w3schools.com/js/js_functions.asp
We use functions because we can reuse the code (define the code once and use it again as many times as the user wants).
You can use the same code many times with a different argument.
Hiding scripts – Scripting language are not support in older browsers or updated browsers. Updated and newer browsers will know what’s going in between the script, while older browser will not know. You can also comment to hide the script.
Note script
HTML:
CSS: /* comment */
JavaScript: //
 You can also disable the script in the browsers settings.
You can also disable the script in the browsers settings.
What we mean about the interaction and the use of client side scripting for web pages is that the client side uses a browser to connect to a static web pages that uses HTML and CSS that allows them to interact to the website. And that scripting allows the website to have interactivity to a user and make it dynamic. For example, when a client requested information from the website e.g. looking for a holiday.
Variable is a container that holds a value or it can be a whole text and data. It can be change anytime
var namefield=detailsform.fullname.value;


value
variable
event.returnValue-false;

this means that the event which is submitted cannot be executed if box or container has no value.
Security issues
One of the most common security problems of JavaScript is Cross-Site Scripting also known as XSS. Cross-Site Scripting enables the attackers to change the website to return a malicious script to user going on that website. As JavaScript is an object oriented scripting language, hackers can use tools such as XSS to write their code and harm the user’s machine and their information stored in the machine. The difficult thing about JavaScript malicious code is that it is hard to detect security breaches that are happening because it’s usually happening inside the website or inside the user’s machine without any warnings.
https://www.veracode.com/security/javascript-security
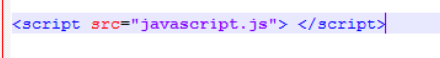
The HTML element tag we use to implement script is with an opening script .
If the user wants to run the same script in a different html page, then it should be best to put the JavaScript in one folder so that the user doesn’t have to rewrite in all over again. You have to save the script file with a.js extension and you have to refer to it using the src attribute in the script tag.
For example;

Loops
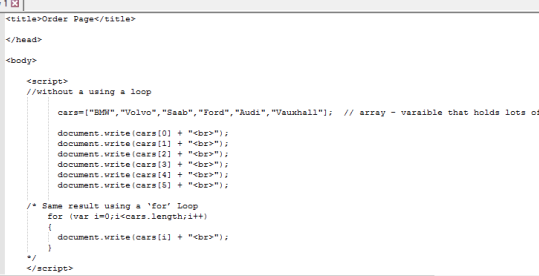
Example of loops – example taken from Moodle.
Loops is beneficial when you want to run the same code over and over again with different values.
The For loop is the tool when you want to create a loop
for (statement 1; statement 2; statement 3)
{
code block to be executed
}
Statement 1 – this is executed before loop even start (code block)
Statement 2 – defines the conditions for running the room
Statement 3 – is executed each time the loop has been executed.
http://www.w3schools.com/js/js_loop_for.asp
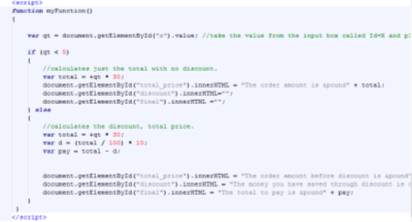
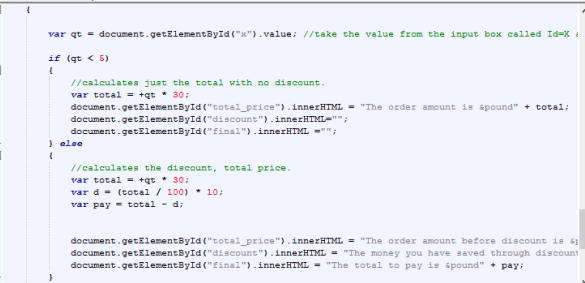
A IF statement is a control statement that will allow the JavaScript to make decisions;
For example;



We use the if conditions if the specified condition is true.
We use the else conditions if the same specified condition is false.
The dot operator is used to as a separation technique which separate the objects from their methods and properties.
Functions are pieces of code that can be written separately or within the ‘
Delivering a high-quality product at a reasonable price is not enough anymore.
That’s why we have developed 5 beneficial guarantees that will make your experience with our service enjoyable, easy, and safe.
You have to be 100% sure of the quality of your product to give a money-back guarantee. This describes us perfectly. Make sure that this guarantee is totally transparent.
Read moreEach paper is composed from scratch, according to your instructions. It is then checked by our plagiarism-detection software. There is no gap where plagiarism could squeeze in.
Read moreThanks to our free revisions, there is no way for you to be unsatisfied. We will work on your paper until you are completely happy with the result.
Read moreYour email is safe, as we store it according to international data protection rules. Your bank details are secure, as we use only reliable payment systems.
Read moreBy sending us your money, you buy the service we provide. Check out our terms and conditions if you prefer business talks to be laid out in official language.
Read more